En gjennomgang av kodeløsningene vi har valgt når vi bygger nettsider som skal virke på flere ulike skjermer.

Vi som bygger nettsidene til nrk.no blir ofte bedt om å dele tips og tricks. Så her er en gjennomgang – med kodeeksempler – av hvordan vi får samme nettside til å passe både for mobiler, brett og PCer – såkalt responsiv design – med spesiell fokus bildeskalering.
Bakgrunn
Etter at Internet Explorer gikk seirende ut av nettleserkrigen med Netscape rundt årtusenskiftet, tenkte mange utviklere at problemene rundt konkurrerende standarder og vanvittige hacks var løst en gang for alle. Mange husker nok fortsatt den tidstypiske merkelappen “denne siden vises best i Internet Explorer, med optimal skjermstørrelse på 1024×768″.
Det ble dessverre en kortvarig glede. Utover 2000-tallet dukket det opp nye populære konkurrenter som Mozilla Firefox og Opera, som gav raskere nettsider og ny spennende funksjonalitet. Dessuten fikk jo folk stadig større og større skjermer – med helt andre formfaktorer enn “normalen”.
Adaptiv design etablerte et svar på denne utfordringen, der serveren ble satt til å detektere hva slags nettleser og enhet som ble brukt, for deretter å levere separate løsninger for ulike typer enheter. For øvrig var filosofien den samme som før, at alle brukere med “normalutstyr” skulle få en likest mulig brukeropplevelse.
Mobile brukere ble “skjermet” for unødvendige valg og tilsynelatende irrelevant innhold. Når det første tiåret etter århundreskiftet nærmet seg slutten, slo rådende designfilosofi sprekker på ny. Brukere av Apples iPhone, og senere Googles Android, var ikke tilfreds med nedstrippede mobile nettsider. De ønsket tilgang til alt innholdet, selv om det innebar mye zooming og sveiping på små skjermer med svak hardware og svært variabel nettkapasitet.
Ethan Marcott lanserte begrepet “Responsiv design” i 2010 som en samling teknikker og designfilosofi for å bøte på nettopp dette. I en verden med stadig flere nettleserversjoner, ulike skjermstørrelser, inndata- og navigasjonsmetoder foreslo han å gå tilbake til én løsning for alle nettbrukere – som omfavner forskjellene, i stedet for å kjempe imot dem. Samme innhold leveres til alle. Innholdet brekkes om og tilpasses den teknologien som brukeren har for hånden.
I praksis betyr det at en grafisk designer ikke lenger kan levere fiks ferdige photoshopskisser, uten å ha tenkt gjennom hvordan innholdet skalerer og brekkes om. Som utvikler kan man ikke lenger programmere ferdig en nettside uten å snakke med designeren underveis. Responsiv design har kastet pixelperfeksjonisme på dynga, og åpnet for et internett som kan nytes på enhver skjerm med nettleser og internettilkobling. Den mobile weben antas å passere desktopbruk i løpet av får år. Utviklere oppfordres derfor å jobbe etter prinsippet “mobile first”, et uttrykk lansert av Luke Wrobelski, som uttrykk for denne endringen.
Minstekrav til responsive nettsider
For utviklere involverer “hei verden”-eksemplet for responsive nettsider et dykk ned i teknologien med navn “media queries” – en del av CSS3-spesifikasjonen. Her kan utvikleren angi ulike grupper av css-regelsett basert på egenskaper som skjermbredde, pixeltetthet, landskap- eller portrettmodus m.fl.
Dernest trenger utvikleren å bruke en såkalt flytende layout. Det vil si at alle elementer defineres som prosenter av bredden på det elementet den er et barn av, ikke i et absolutt antall pixels som man gjerne gjorde før. Legg for øvrig merke til at nettlesere har ganske god støtte for strekking og interpolering av bilder, slik at bildet nedenfor vil vises i best til tilpassede størrelse.
Til slutt trenger man å legge til en metatag som sier definerer at 100% bredde er det samme som skjermbredden.
So far, so good – for det er nå de ulike problemstillingene virkelig dukker opp: Hvordan skal man brekke om en flerkolonne-layout til én kolonne på mobil? Hvordan brekker man om en bred tabell til en smal skjerm? Hvordan skal man bygge interaksjon med swipe og samtidig støtte navigasjon med mus? Det finnes en rekke problemstillinger, som bl.a. har vært omtalt her på NRKbeta tidligere – og løsningsforslag. Et av de større hindrene man støter på er knyttet til bilder, noe resten av denne artikkelen vil handle om.
Responsive bilder
Årsaken til at bilder utgjør et helt spesifikt problemområde, er at et enkelt bilde kan utgjøre større kilobytevekt, enn resten av HTML, CSS og Javascript for øvrig. På den annen side ønsker man ikke å levere bilder av lav kvalitet til brukere med store flotte skjermer og kraftig bredbånd. Det finnes enn så lenge ingen standardisert måte å løse dette på, så her må man som regel lete litt rundt på nettet eller lage noe selv.
Måling av skjermstørrelse + cookies
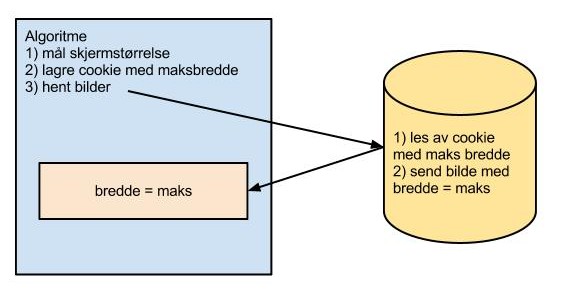
Filament group var tidlig ute med å lansere responsive design for bl.a. Boston Globe. Bildene ble lastet ved hjelp av en teknikk der skjermbredden måles vha. javascript i toppen av responsen, for deretter å sette en cookie som kunne leses av bildeserveren etterpå og levere bilder med ulike størrelser. Det viste seg at denne løsningen ikke var god nok, da nettlesere som Chrome, Safari og Firefox bruker en optimaliseringsteknikk kalt spekulativ parsing, som bl.a. leter etter bilder og starter nedlasting av disse før javascript og uttegning starter.

Nytt <picture>-element + polyfill
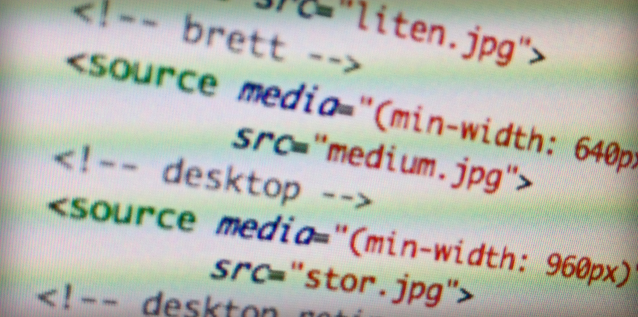
Scott Jehl, en av utviklerne fra Filament group, har foreslått et nytt -element for å løse problematikken . Elementet har flere likhetstrekk med <iframe>, <audio> og <video>-elementenesom angir et fallbackinnhold; i dette tilfellet en vanlig >img>-tag. Ellers benyttes media queries få å bestemme hvilken url som skal lastes ned.
Ettersom ingen nettlesere støtter denne spesifikasjonen enn så lenge, har han laget en polyfill som kan brukes i dag. Helt problemfritt er det dog ikke, her er noen problemstillinger:
- Dersom man bruker markup-en ovenfor, må alle brukere laste ned to versjoner av samme bilde; først den dårligste, deretter den som er angitt av picture-elementet
- Dersom man plasserer fallback-bildet i en noscript-tag, vil brukeren oppleve at nettsiden “hopper og danser” når bildene lastes inn
- Det er en ganske ganske massiv markup som skal til og det bryter mot prinsippene om å holde innhold, logikk og presentasjon adskilt.
- Mediaqueries tar utgangspunkt i skjermbredde, mens bildene som skal lastes relativt sjelden fyller hele skjermen. Dette fører til at nettleseren laster større bilder enn strengt tatt nødvendig.
Business as usual, men alternativer for retinaskjerm
Apple har tradisjon for å lage nye standarder der de det ikke finnes noen fra før – eller de mener at eksisterende standarder er utilstrekkelige. Første generasjons iPod, iPhone og iPad kan hevdes å være blant de mest suksessrike; kabelstandarder og proprietære formater kanskje mer omdiskuterte. Etter at Apple lanserte høyoppløselige retinaskjermer var de selvsagt interessert i at websider med grafikk var like skarpe som andre elementer bestående av vektorgrafikk. Derfor introduserte de et nytt forslag til standard som legger til et ekstra attributt til bildetagen.
Denne løsningen er mer kompakt enn forslaget med et nytt -element og introduserer ingen ny unødvendig semantikk. På den annen side brukes ikke-standardiserte media-queries for å velge bilde. Det tas heller ikke hensyn til hvilken plass bildet faktisk fyller på skjermen – de fleste bilder fyller sjelden hele skjermbredden.
Måling av bildebredde + base64-placeholder
Da vi skulle lage en løsning for responsive bilder på nrk.no ønsket vi å lage en løsning som kombinerte de ovenstående metodene. Vi satte oss følgende mål:
- Unngå å laste bilder dobbelt
- Ikke laste større bilder enn nødvendig
- Søkemotorsynlighet
- Forhindre at nettsiden “hopper” mens siden laster
- God semantisk struktur
- Adskilt innhold, presentasjon og programlogikk
Markupen nedenfor er et forenklet eksempel. For ekte eksempler, velg en side under f.eks. nrk.no/sport og klikk “view source”.
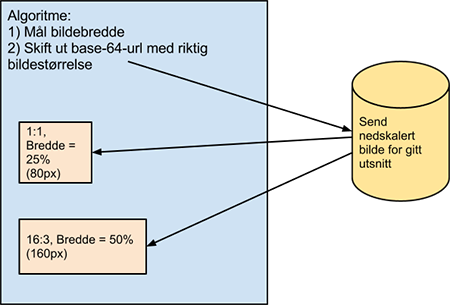
Det første vi gjør er å sørge for semtantisk korrekt markup, ved å nøste bilde og bildetekst sammen med html5-elementene figure og figcaption. Dernest tegner vi ut et placeholderbilde kodet i base64. Dette er et transparent skalert gif-bilde med samme bredde-/høydeforhold som det reelle bildet (f.eks. 16:9, 3:4 el.). Når bildet på et senere tidspunkt byttes med vha litt inline javascript, forhindrer dette at nettsiden “hopper”. For besøk fra kilder uten Javascript-støtte, deriblant søkemotorer, leverer vi en mediumstørrelse inne i en noscript-tag. For å unngå at reelle brukere uten javascript skal se et blankt bilde over det vanlige bildet, har vi lagt til følgende snutt i
Selve bildeskiftingen skjer i et funksjonskall som måler bredden på hvert enkelt bilde som skal lastes. Dette krever heldigvis intet massivt bibliotek, annet enn et server-api for justering av bildestørrelser.
Funksjonen getBestCrop er en hjelpefunksjon som finner beste cropid for en gitt bildeid. Bak URL-en http://gfx.nrk.no har vi implementert en tjeneste som leverer utsnitt og variable størrelser (cropId) av høyoppløste bilder (id). Selv om id-ene er krypterte, kunne man ha brukt en annen bildeskaleringsteknologi for å gjøre det samme.
Dersom brukeren endrer størrelsen på skjermen, lytter vi på resize-eventer slik at vi kan laste bedre versjoner av bildet f.eks. når brukeren vipper enheten fra stående til liggende modus.
Men hva med Internet Explorer?
Artikkelen kan gjerne avslutte der den startet. Internet Explorer satte standarden rundt årtusenskiftet, og den gjør det til en viss grad fortsatt.

Heldigvis har Microsoft fått opp farten med å rulle ut nye versjoner. Likevel er det utallige brukere der ute som fortsatt benytter IE7 og IE8. Selve fundamentet bak responsive nettsider, media queries, støttes først fra IE9.
Heldigvis finnes det gode biblitoteker for å simulere media queries også i disse eldre arbeidshestene, dog til en viss pris. Nettsidene blir generelt tregere, og man kan også gå glipp av andre nyttige teknologier (f.eks. flexbox, border-box, pseudoselectorer mfl). Et rammeverk som heter Modernizr er i den sammenheng svært nyttig, da man kan “velge bort” teknologier som nettleseren ikke støtter, og istedet lage alternativer. Så lenge kjernefunksjonaliteten beholdes.
Hva tenker dere om responsive nettsider generelt og responsive bilder spesielt?