Prototype i produksjon
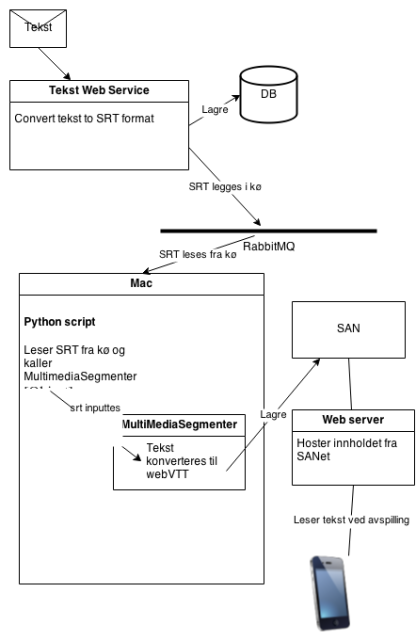
Jeg har tidligere skrevet om hvordan undertekster fra tekstekontoret vårt kommer ut i nett-tv. I den artikkelen sto det mye om våre utfordringer rundt synkronisering av tekstefil med video. Det viktigste å legge merke til er den kompliserte veien man må gå for å generere WebVtt tekster. Den involverer en mac mini, en kø, et python script og proprietær Apple programvare. Hvis dette høres mye ut har du rett. Det er en prototype satt i produksjon.
Ingen hadde designet noe sånt fra bar bakke, så hvordan gikk det allikevel ut av døra?

Det kortet svaret er tid. iDingsifiserte Norge skreik etter undertekster på sine favoritt tidstrøytemaskiner. Et prototype-prosjekt ble startet. Prototypen fungerte. Prototypen ble “midlertidig” satt i produksjon. “Time-to-market» vant. Igjen.
Problemene (ja problemer, ikke utfordringer)
Løsningen fungerte, hvis ikke hadde den aldri blitt satt i produksjon. Problemet med prototyper er at de kun fungerer til en viss grad. Ser man tilbake på dem er de sjeldent optimale.
Om man produksjonsetter en prototype vil det alltid komme et tidspunkt hvor ting må gjøres på nytt. Feilene blir for mange. Løsningen blir for vanskelig å drifte og vedlikeholde. Heldigivis jobber vi med software som i større grad kan gjøres om på i etterkant enn for eksempel en bro.
Så hva var galt med vår prototype?
- Det største problemet med løsningen var den proprietære Apple softwaren (multimedia segmenter) som kjørte på macen for å generere WebVtt teksteformatet. Softwaren er ikke open source så vi har liten mulighet for å undersøke hva den gjør. Den har også lite output og vi har opplevd at den sluker feil ved å «faile silently». Dette gav feilsituasjoner hvor vi rett og slett ikke kunne finne ut av hvorfor. Vi kunne bare konstatere at «det er en bug». Ikke bra.
- Unødvendig kompleks arkitektur. Arkitekturen var splittet opp i relativt enkeltstående komponenter, en slags microservice arkitektur. Utfordringen her ligger i overvåkning av meldingsflyt og integrasjonspunktene.
- Dobble tekstelinjer på Chromecast. Chromecast håndterer ikke at samme cue ligger i to forskjellige filer, selv om dette er en del av WebVTT-standaren. Jeg kommer nærmere innpå dette senere.
Det er tydelig at noe må gjøres!. Etter å ha sett på specen til WebVtt fant vi ut at det burde være mulig å produsere dette formatet selv. Det er ikke et veldig komplisert format og ligner ganske mye på Srt som vi allerede lagde.
Ny løsning
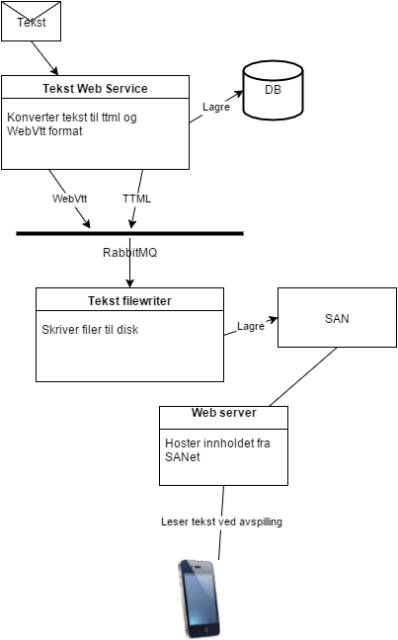
Under er tegning av hvordan tekst flyter i det nye oppsettet. No more mac mini eller python script. Vi produserer teksteformatene vi trenger direkte for så å lagre dem på San og fortsatt eksponere ut via en web server.

Produsere WebVtt formatet
WebVtt er ikke veldig ulikt Srt. De er begge veldig enkle formater, med små forskjeller som at WebVtt bruker punktum i stedet for komma for å skille mellom sekund og hundredeler. WebVtt kan se slik ut:
WEBVTT
416
00:48:28.440 –> 00:48:31.400
De liker å vokse opp her.417
00:48:31.480 –> 00:48:38.800
Med den rette innstillingen gjør
problemene barna sterke og besluttsomme.
Som man kan se er det ikke veldig komplisert å lage selv, selv om specen er omfattende nok.
Specen er en såkalt working draft hos W3C, men er i praksis implementert av alle browsere
HLSifisere
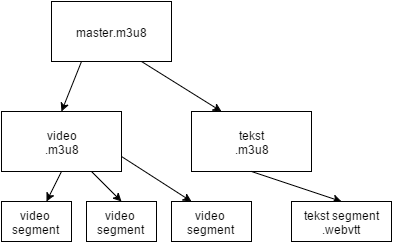
WebVtt-formatet over er gyldig, men for å bli spist av Apple og deres HLS format for video avspilling trengs det litt ekstra. En forenklet graf viser hvordan tekst, video og playlister henger sammen:

HLS specen krever en ekstra linje i selve teksten:
“X-TIMESTAMP-MAP=MPEGTS:900000,LOCAL:00:00:00.000”
Denne linjen synkroniserer teksten med videoen og angir når tekstefilen (local) skal begynne relativ til videoen. Starten blir da slik:
WEBVTT
X-TIMESTAMP-MAP=MPEGTS:900000,LOCAL:00:00:00.000
416
00:48:28.440 –> 00:48:31.400
De liker å vokse opp her.
Playlister
I tillegg krever HLS en egen undertekstplaylist referert i master videoplaylist. I undertekstplaylisten angis lengden på segmentene og hva de heter, for eksempel:
#EXTM3U
#EXT-X-TARGETDURATION:120
#EXT-X-VERSION:3
#EXT-X-MEDIA-SEQUENCE:0
#EXT-X-PLAYLIST-TYPE:VOD
#EXTINF:120.00000,
Segment0.webvtt
#EXTINF:120.00000,
Segment1.webvtt
#EXTINF:120.00000,
Segment2.webvtt
Targetduration er i eksempelet over satt til 120 sekunder, det betyr at tekstene stykkes opp i 120 sekunders bolker. Apples software ville ha det enda finere med 30 sekunders bolker og det var når Chromecast skiftet mellom disse vi fikk problemer.
Ifølge HLS specen er det ingenting som sier at du må stykke teksten opp i mange biter. Så vi fant ut at det var bedre å lage ett segment i stedet. Et argument for å lage flere segmenter, er at klienten kan laste ned mindre data litt etter litt, men vi snakker om en tekstefil ved siden av videoavspilling, datamengden er ikke stor i forhold. Vi har sett at forskjellen typisk er ca 30 segmenter a 1 til 2 kB vs èn fil på rundt 40 kB for et timeslangt program. Andre fordeler med å lage 1 fil er mindre kompleks logikk og færre IO skriveoperasjoner.
Konklusjon
- Ikke sett prototype i produksjon
- Produser enkle formater/standarder selv eller finn et enkelt bibliotek, helst open source